728x90
반응형
SMALL
Flutter는 크로스플랫폼 애플리케이션 개발을 위한 강력한 프레임워크로, 다양한 플랫폼과 목적에 맞게 환경을 설정할 수 있습니다. 이 가이드에서는 Windows 환경에서 Android 타겟 중심으로 개발 환경을 구축하는 방법을 설명합니다.
Flutter가 지원하는 환경
Flutter는 다음과 같은 운영 체제와 타겟 플랫폼을 지원합니다:
- 운영 체제(OS): Windows, macOS, Linux
- 타겟 플랫폼(Target): Android, iOS, 웹, 데스크톱
- 코드 편집기(Editor): Android Studio, IntelliJ IDEA, VS Code
참고: iOS 앱을 개발하려면 macOS 환경이 필요합니다.
이 가이드에서 다룰 환경
- 운영 체제(OS): Windows 10
- 타겟 플랫폼(Target): Android
- 코드 편집기(Editor): Android Studio
1. 안드로이드 스튜디오 설치
1) Android Developer 공식 사이트 접속 후 설치 파일 다운
https://developer.android.com/studio?hl=ko
2) 설치 방법 동영상
https://developer.android.com/studio/install?hl=ko
3) 마지막으로 환경 변수를 설정해준다. 최근 문서를 보니 ANDROID_HOME은 별도로 설정해줄 필요가 없는 것 같다. (실제로 재설치하여 확인 필요)
https://d2eveloper.android.com/studio/command-line/variables?hl=ko
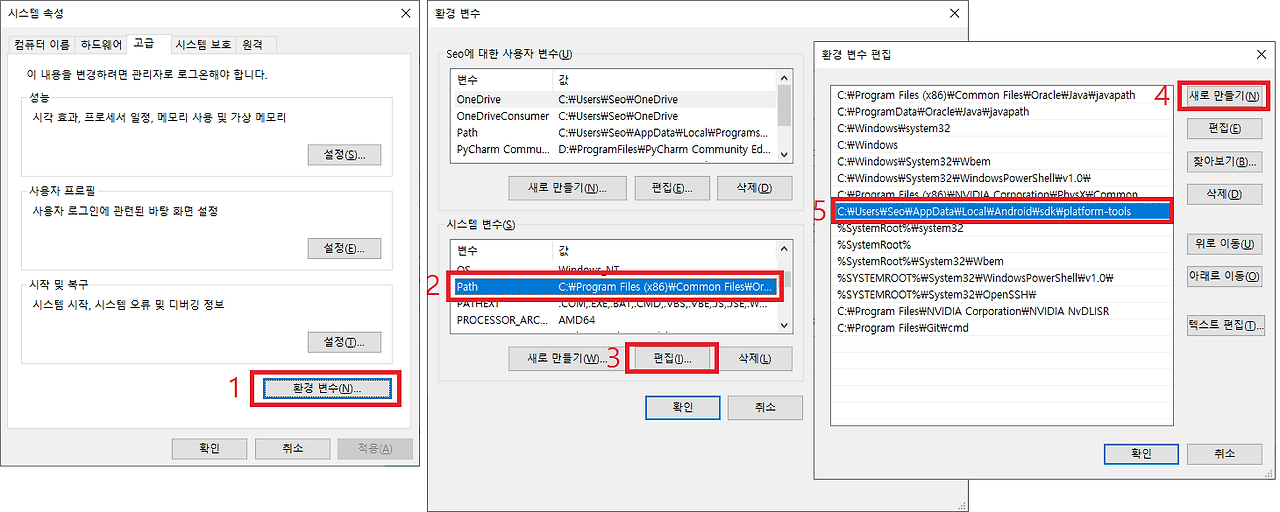
ADB 사용을 위해서 다음 환경 변수를 등록해준다. (이 부분도 생략해도 되는지 확인 필요)
본인의 sdk path에 맞게 등록해야 한다.
예시) C:\Users\Seo\AppData\Local\Android\sdk\platform-tools

2. 플러터 SDK 설치
1) 플러터 SDK 다운로드
하기 링크에서 SDK를 다운로드
https://flutter.dev/docs/development/tools/sdk/releases?tab=windows
Flutter SDK archive
All current Flutter SDK releases: stable, beta, and main.
docs.flutter.dev
다운로드한 파일은 zip형식의 압축파일인데 적절한 경로에 압축을 풀면 된다.
예시) D:\flutter
2) 환경 변수 등록
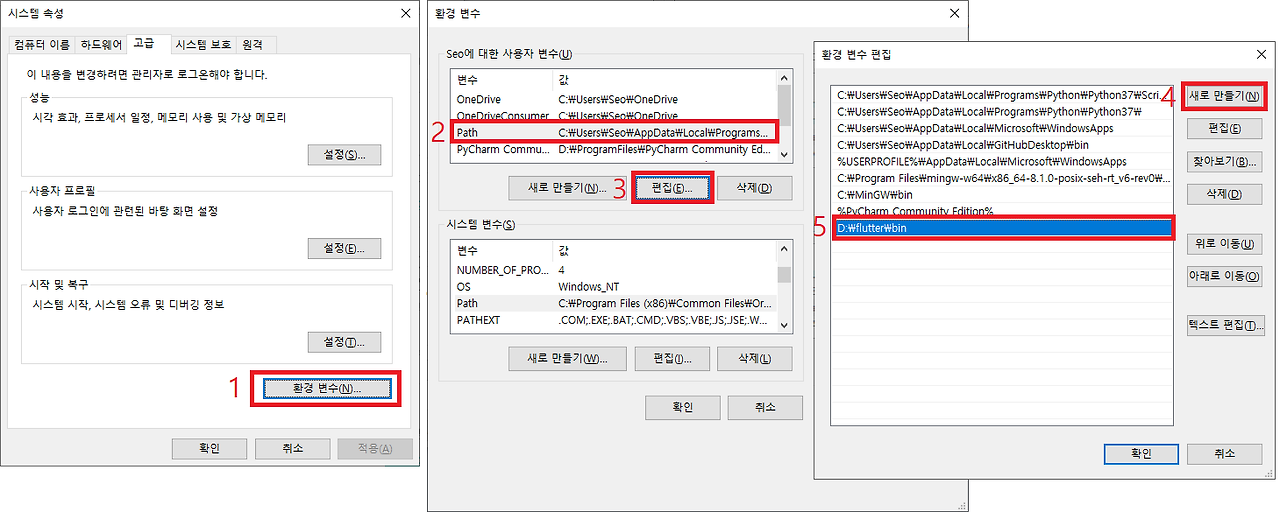
SDK를 환경 변수에 등록한다.
경로는 flutter SDK 압축을 푼 경로의 bin 폴더까지이다.
예시) D:\flutter\bin

3) SDK 설치 확인
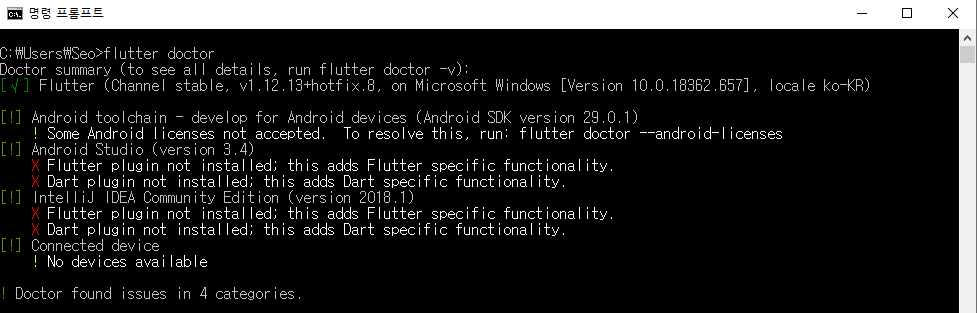
flutter doctor를 통해서 SDK가 정상적으로 설치되었는지 확인한다.
명령창에서 flutter doctor라고 입력하면 된다.

여러 항목이 나오는데 SDK 설치 확인은 첫 번째 [v] Flutter 녹색 체크를 보면 된다. 나머지 사항은 개개인의 PC 환경에 따라 다르게 나올 수 있다.
두 번째 항목 [!] Android toolchain은 라이선스 동의가 이뤄지지 않은 부분이 있다는 내용이다. 친절하게 해결 방법을 설명해준다.
flutter doctor --android-licenses
위 명령어를 입력하고 각 라이선스에 동의하면 해결된다.
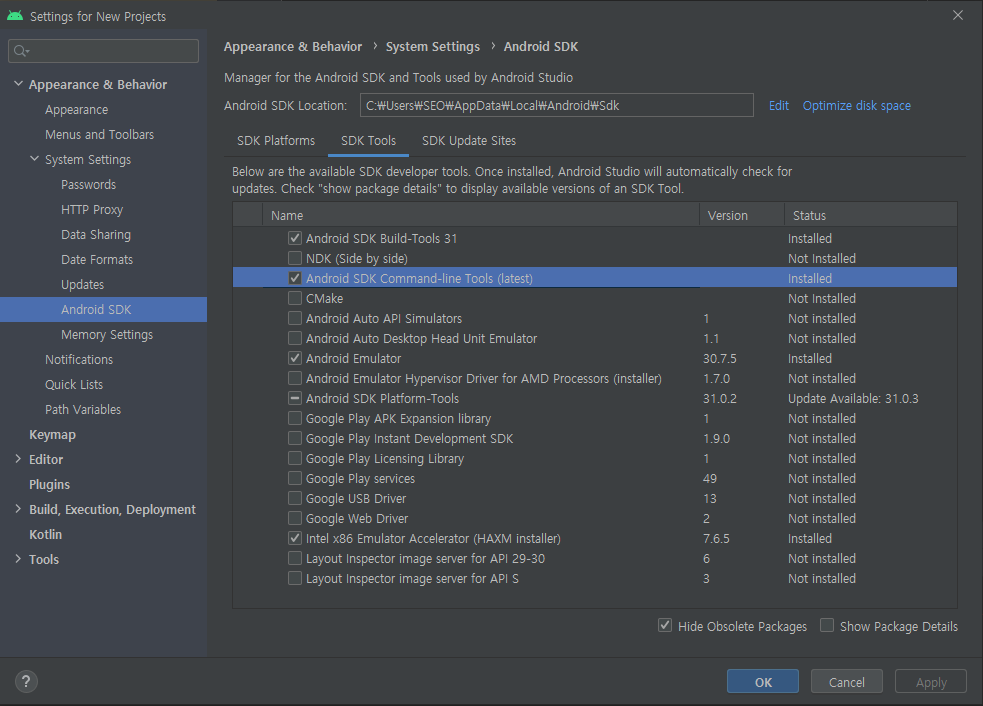
만약 위 명령어 입력 시 다음과 같은 에러가 발생한다면 안드로이드 스튜디오에서 Android SDK Command-line Tools를 다운 받아야 한다.

다음 화면에서 설치된 것을 확인 할 수 있다.

세 번째 항목은 안드로이드 스튜디오에 플러터 플러그인과 다트 플러그인이 설치되지 않았다는 것을 알려준다.
만약 안드로이드 스튜디오를 설치하였는데 [!] Android Studio (not installed)로 표기가 된다면 안드로이드 스튜디오 경로 지정이 되지 않아서 발생하는 문제이다. 해결법은 다음과 같이 안드로이드 스튜디오가 설치된 경로를 설정해주는 것이다.
flutter config --android-studio-dir="C:\Program Files\Android\Android Studio"
네 번째 항목은 PC에 IntelliJ가 설치되어 있는데 플러터 플러그인과 다트 플러그인이 설치되지 않아서 나타난 것이다.
다섯 번째 항목은 연결된 디바이스가 없다는 알림이다.
3. 플러터 & 다트 플러그인 설치
1) 안드로이드 스튜디오 실행
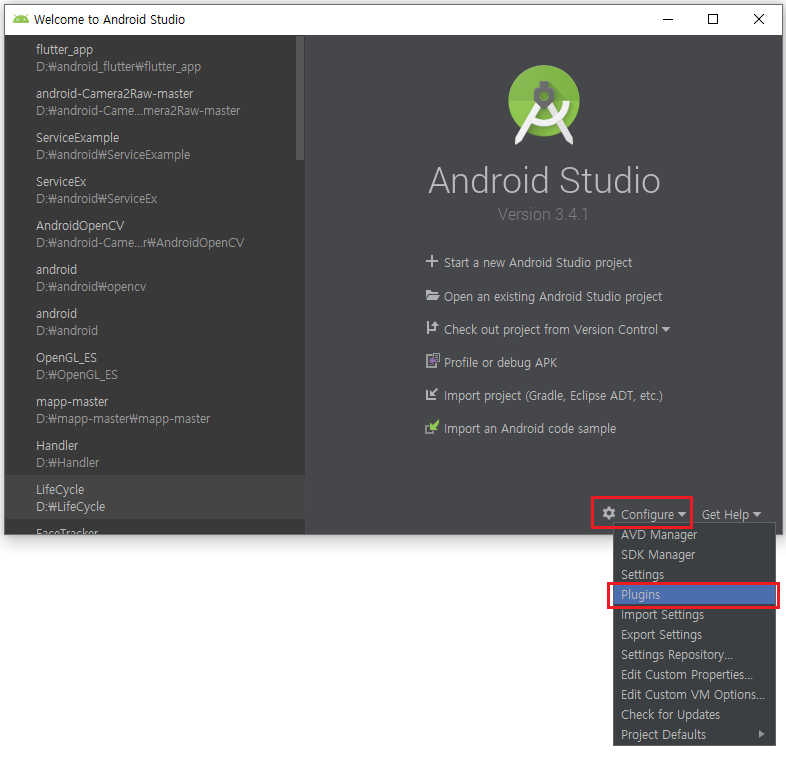
안드로이드 스튜디오를 처음 실행하면 아래와 같이 Welcome 창이 뜬다.
여기서 Configure > Plugins를 선택한다.

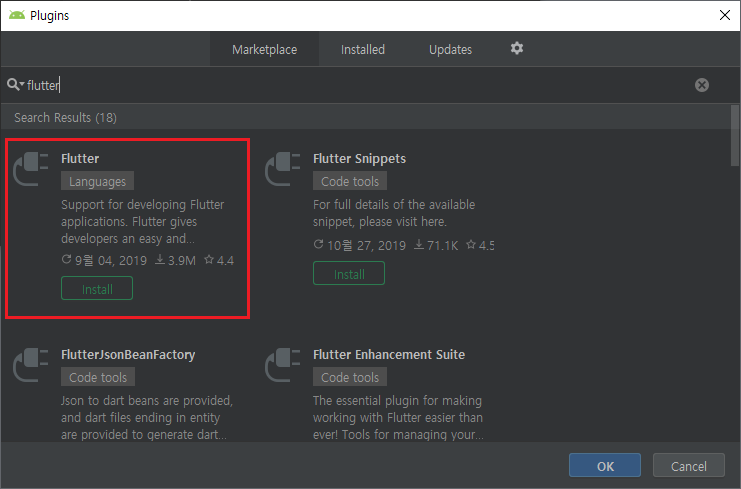
2) 플러터 플러그인 설치
flutter를 검색하여 설치한다.

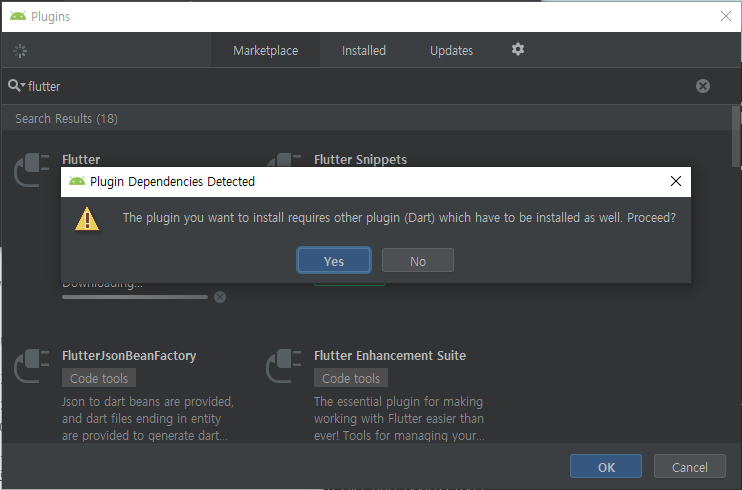
3) 다트 플러그인 설치
플러터 플러그인 설치가 완료되면 dart 플러그인 설치를 할 것인지 묻는다. 편리하다.

4. 안드로이드 에뮬레이터 설정
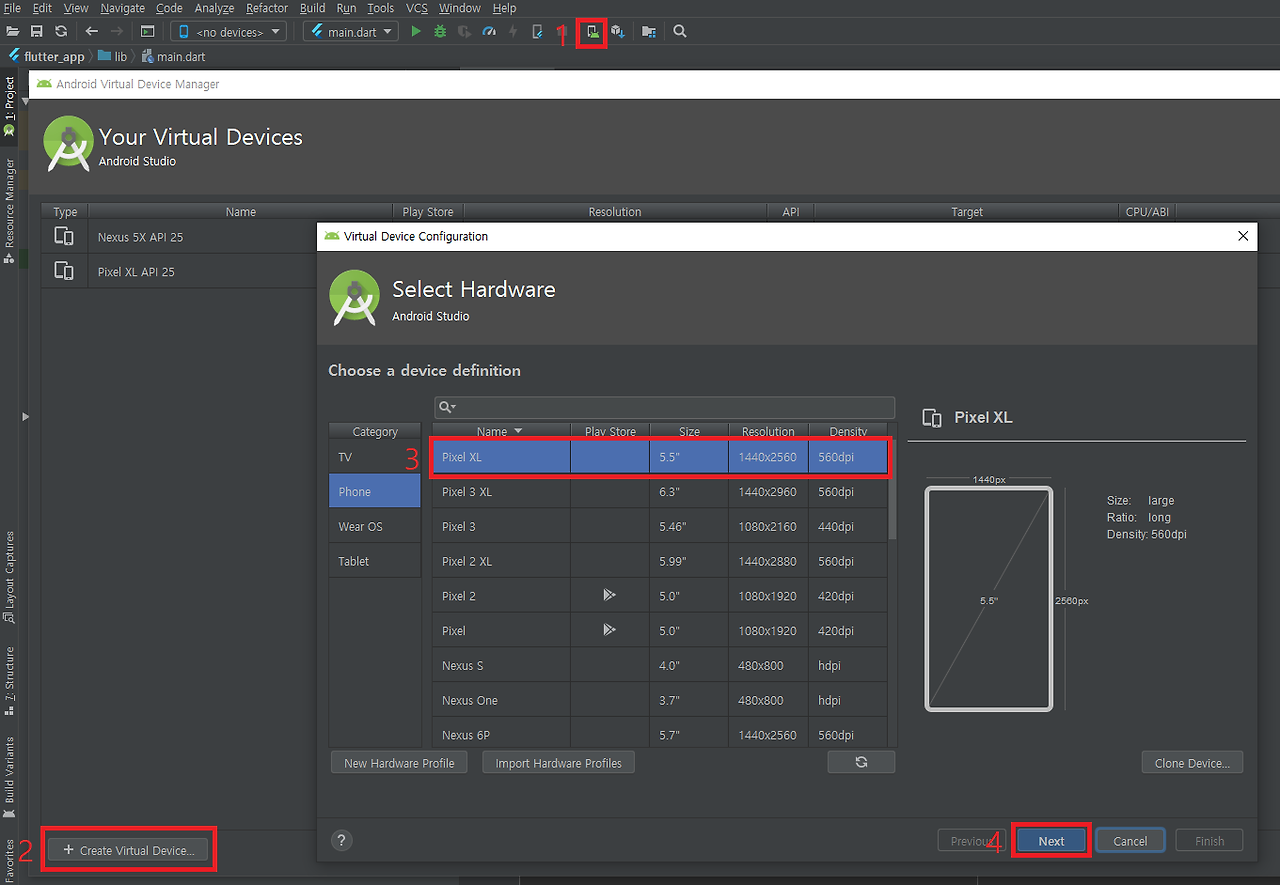
AVD 추가하기 위해 AVD Manager를 실행한다. Create Virtual Device를 선택한다. 원하는 기기를 선택한다. 그 후 Next!

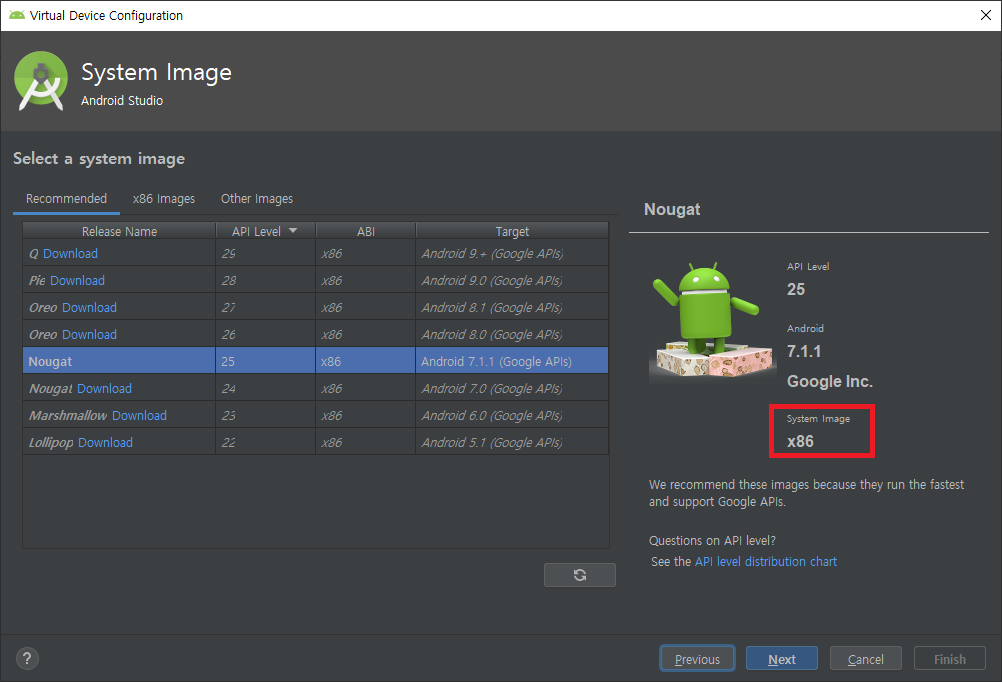
에뮬레이터 안드로이드 버전을 선택한다. System Image가 x86 또는 x86_64를 권장한다. Next!

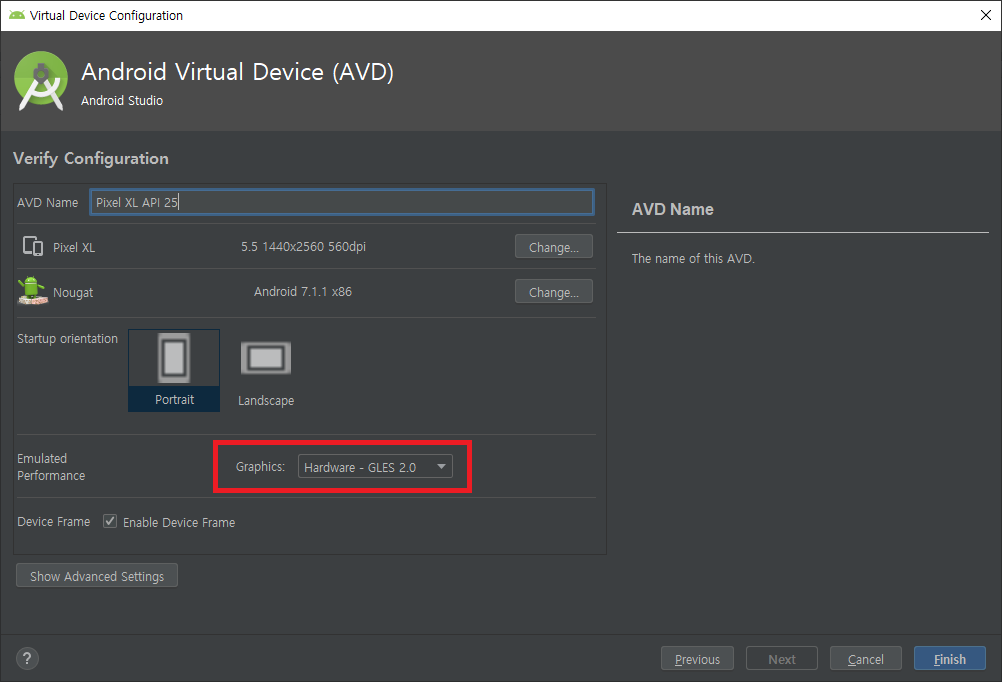
Emulated Performance에 Graphics 옵션을 Hardware - GLES 2.0으로 선택한다.

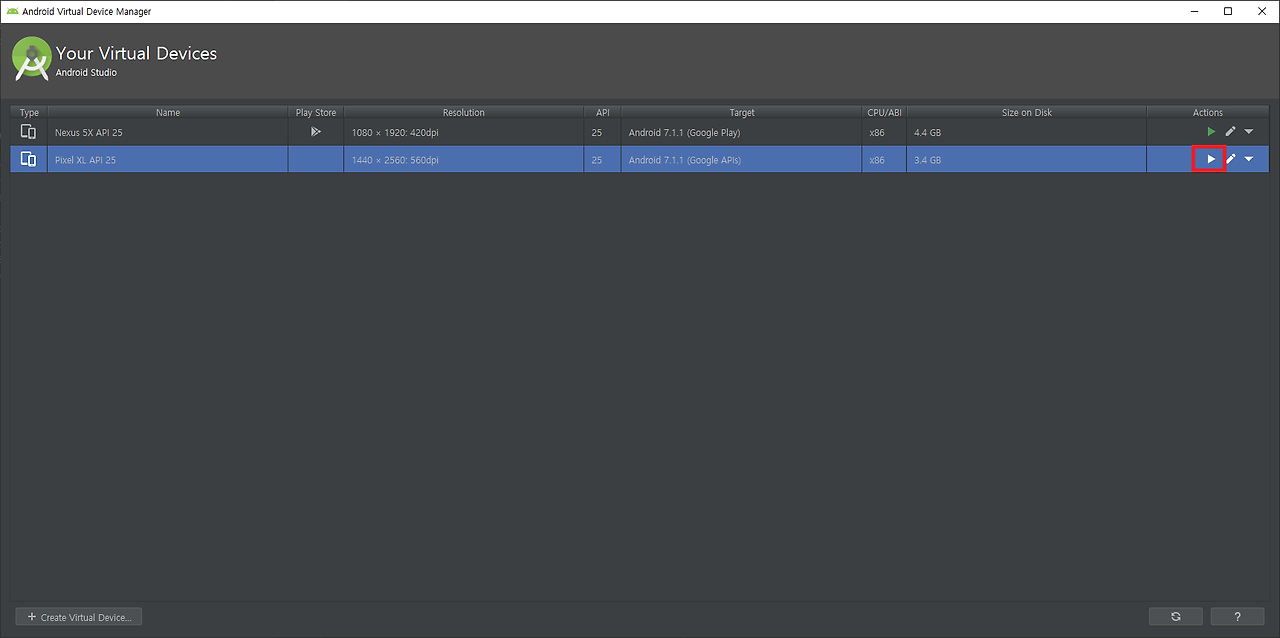
생성이 완료되면 다음과 같이 실행 버튼을 눌러서 에뮬레이터를 실행한다.

5. 기본 프로젝트 생성 및 실행
1) 플러터 SDK를 설치한 후 안드로이드 스튜디오를 실행하면 다음과 같이 플러터 프로젝트를 생성할 수 있는 Start a new Flutter project가 생긴다. 해당 메뉴를 선택한다.

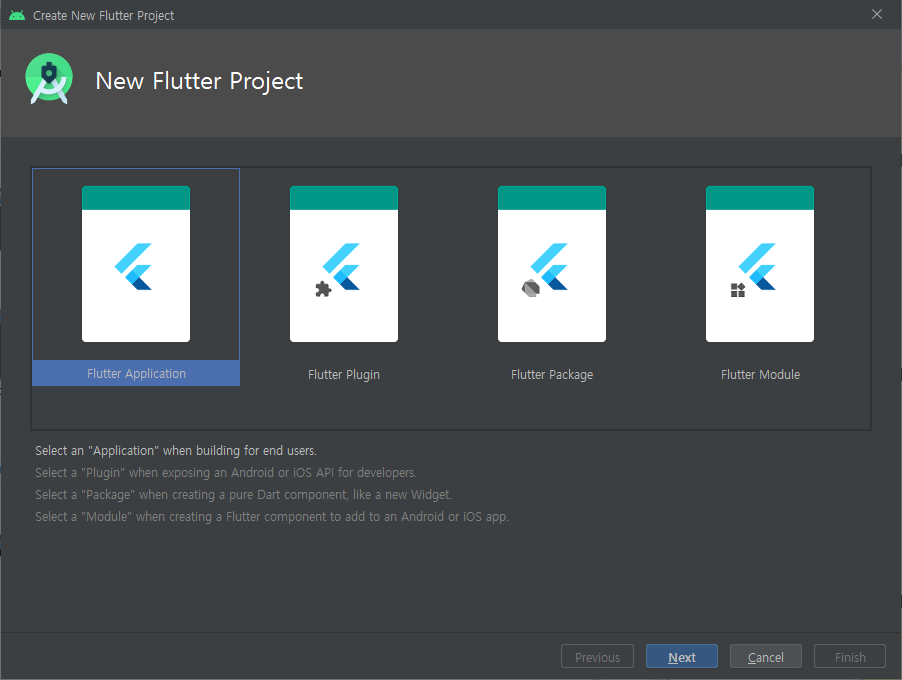
2) Flutter Application을 선택한 후 Next를 누른다.

3) 프로젝트 이름을 입력한다. (예시 : myapp) 플러터 SDK 경로가 제대로 설정되어 있는 확인 한다. 올바른 경로가 설정되어 있지 않다면 앞서 압축을 풀어놓은 SDK 폴더를 선택한다. (예시 : D:\flutter)
Next를 누른다.

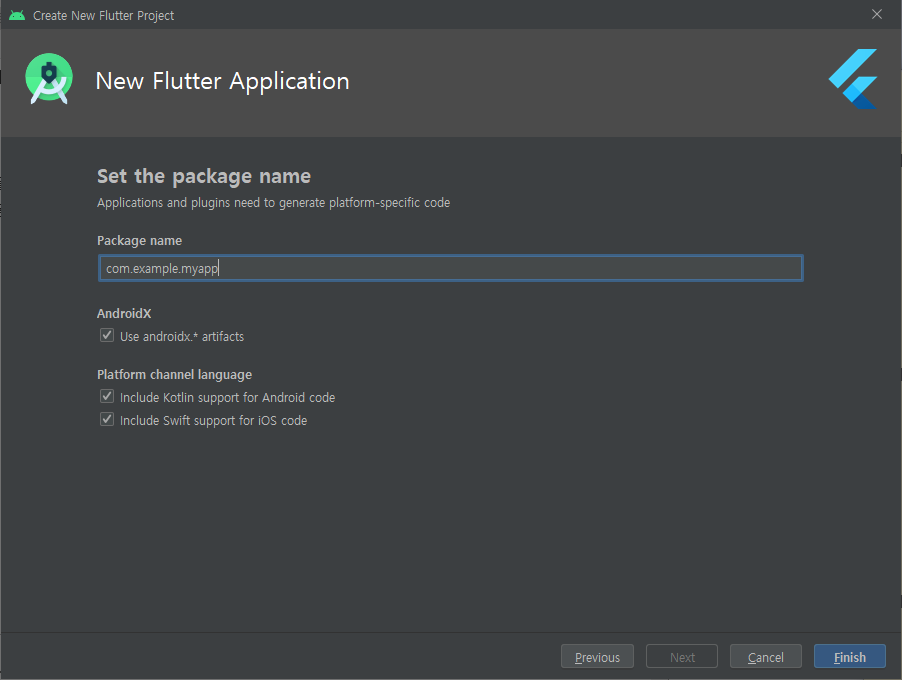
4) 패키지명을 정하고 Finish를 누른다.

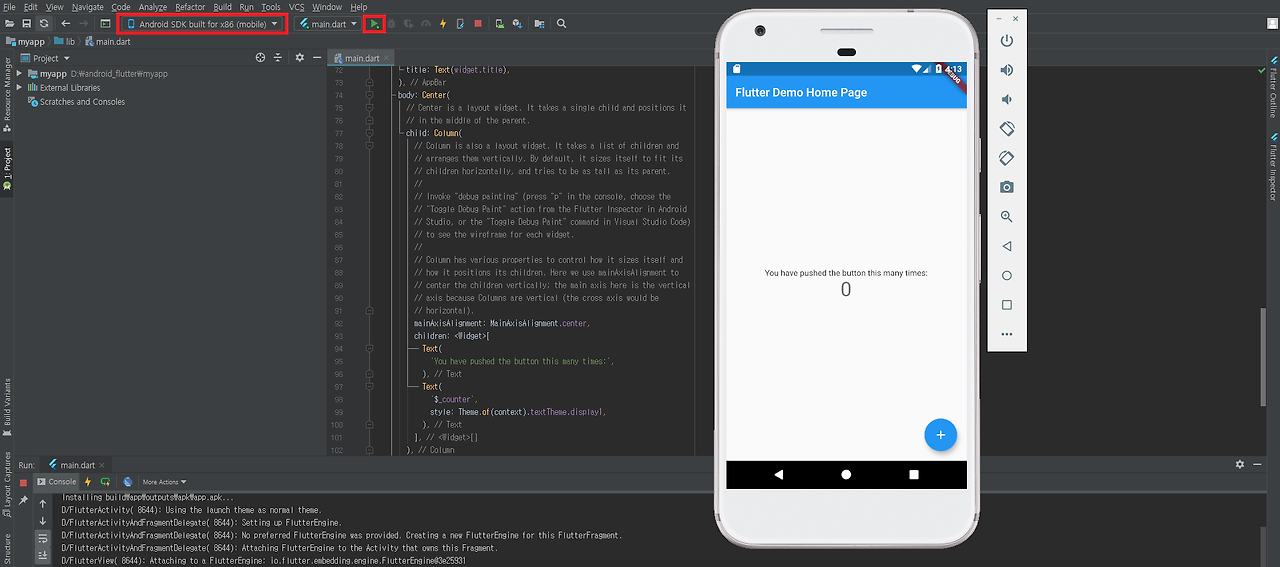
5) 앞서 실행한 에뮬레이터를 선택하고 프로젝트 실행 버튼을 누른다. 그러면 다음과 같이 에뮬레이터에 예제 앱이 실행되는 것을 확인할 수 있다.

6. Hot reload 테스트
위 과정을 통해서 실행된 앱은 Debug mode이다. 따라서 Hot reload가 가능하다. 주의할 점은 앱을 종료하면 안 된다. 반드시 앱이 실행 중이어야 한다.
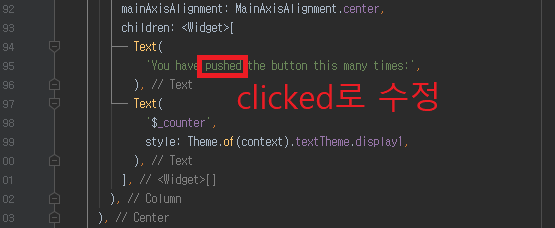
Hot reload 테스트를 위해 lib/main.dart 파일 95라인의 텍스트를 변경한다.
'You have pushed the button this many times'
'You have clicked the button this many times'

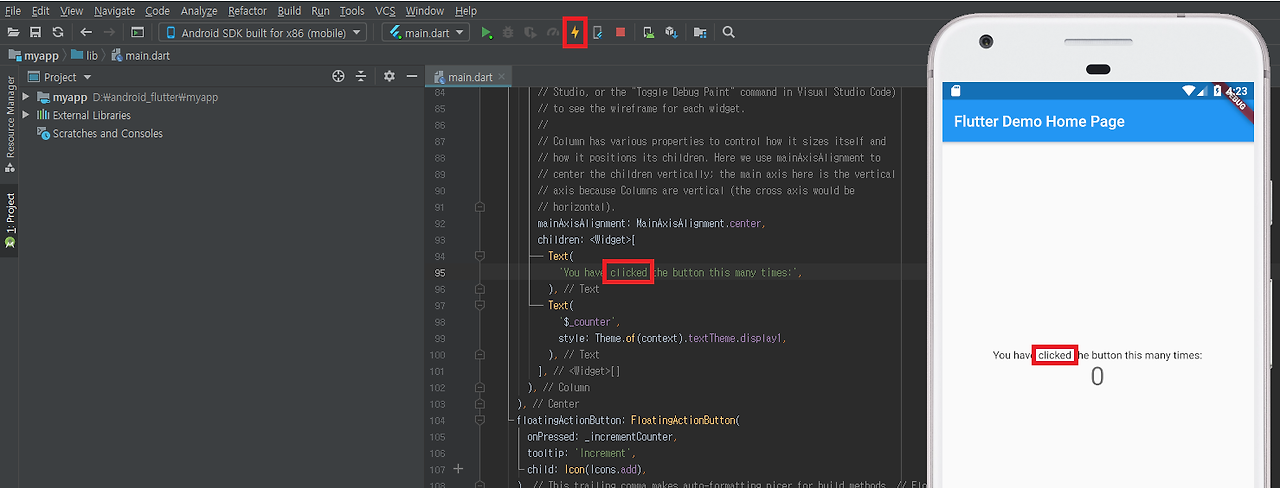
텍스트 수정 후 Ctrl + S로 main.dart를 저장하거나 상단의 번개 모양인 hot reload 버튼을 누르면 에뮬레이터에 빠르게 반영된다.

728x90
반응형
LIST
'개발환경구축' 카테고리의 다른 글
| [개발환경구축] Swagger로 API 문서 만들기 (Express + TypeScript) (0) | 2025.06.12 |
|---|---|
| [개발환경구축] JDK 설치 (1) | 2025.01.02 |
